こんにちは、開発チームのmです。
キラメックスでは昨今コロナの影響もあって、チームメンバー全員がフルリモートで作業する場合がほとんどです。 そんなフルリモート環境で複数人で同時開発する時、皆さんどうやっていますか?
Githubを駆使?meetやZoomで画面共有?
今回はそんなあなたにぴったりなツールのご紹介です😊
VSCode Liveshareとは
みんな大好きVSCodeは、今や開発には欠かせないツールですよね。
そんなVSCodeの拡張機能の一つであるLiveshareは、複数人での同時開発をスムーズに行うことができる機能が散りばめられています。
ライブ編集
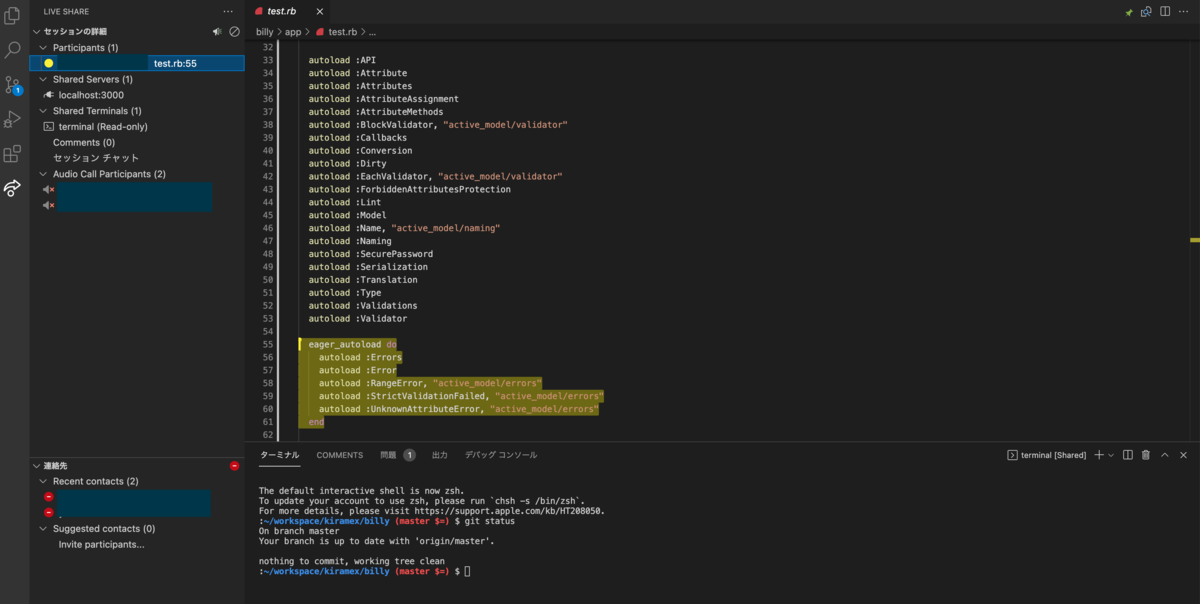
参加者全員がリアルタイムでコードを編集できます。 各々好きなファイルを触ることも、同じファイルを同時に編集することも可能です。
フォーカスとフォロー
自分のカーソルを目立たせたり、他の参加者が今どこを編集しているかを追うこともできます。
音声チャット / 文字チャット
音声 & 文字によるチャット機能がそれぞれ備わっているので、他参加者とのやりとりをVSCodeのみで完結できます。 別のツールを用意する必要はありません。
デバッグ
ブレークポイントの設定や、コードのステップ実行も一緒にできます。
共有サーバー
ローカル上で起動させているアプリを http://localhost:3000/ というようにホストとポートを指定して共有することができます。
ちょっとした動作確認もできて便利ですね。
共有ターミナル
ターミナルを共有できます。Read onlyにすることもWriteありにすることもできるので、「このコマンド打ってください〜🙏」と言ったやり取りが不要になります。

動いている様子が見たい!という方は公式の動画を見てみてください
試したくなってきましたよね☺️
では早速繋ぐところまでやってみましょう!
シェアしてみる
準備するもの
インストール
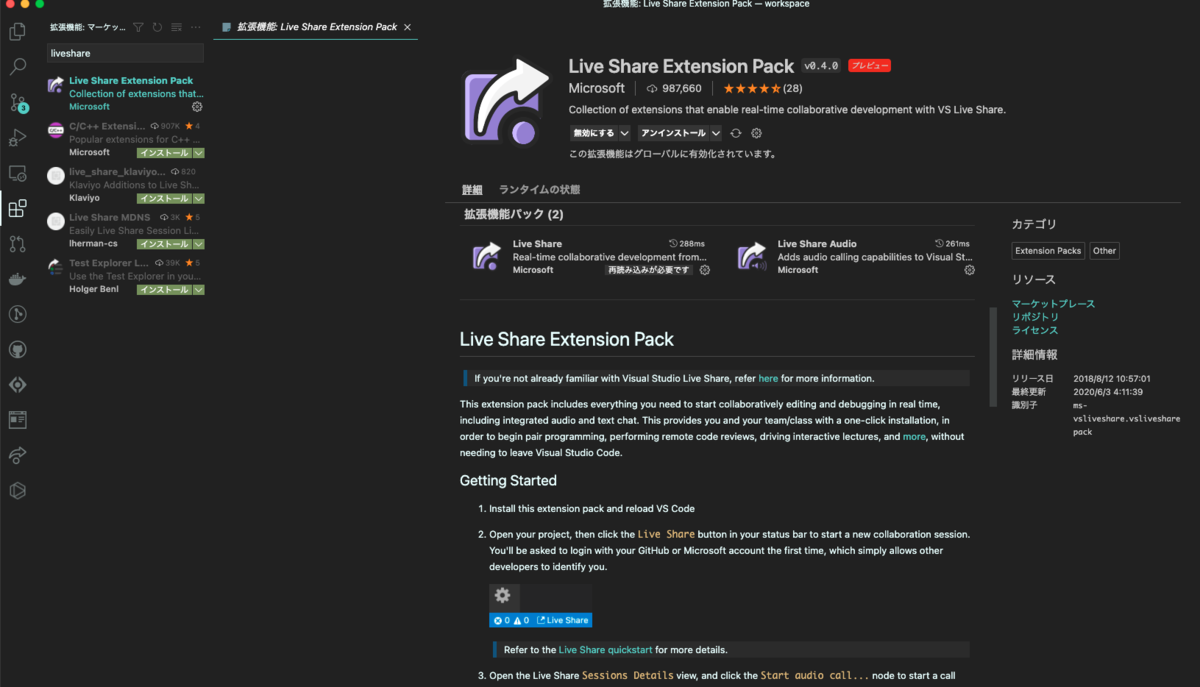
VScodeの拡張機能の部分から liveshare と検索して一番上に出てきたものをインストールします。

もしくは下記リンクからでもインストールできます。
https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare-packmarketplace.visualstudio.com
サインイン
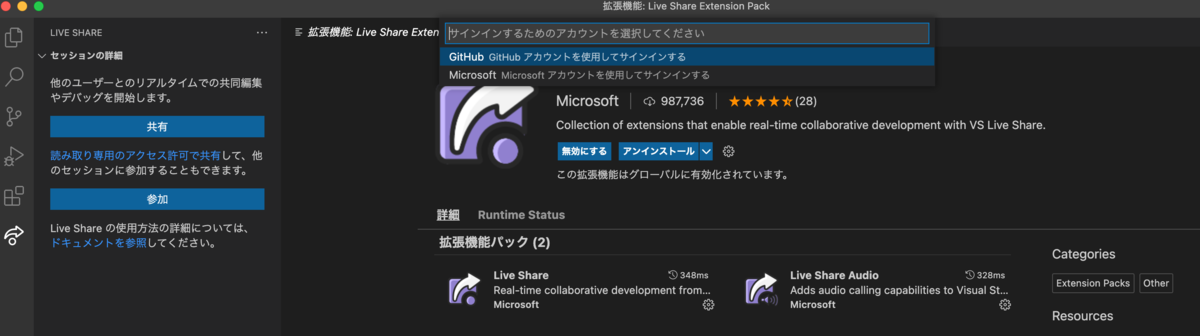
GithubかMicrosoftのアカウントを使ってサインインします。

ホスト側操作
共有ボタンをクリックすると

https://prod.liveshare.vsengsaas.visualstudio.com/join?~~~~~
というようなリンクがコピーされるので、参加者にシェア
参加者側操作
リンクを踏むだけ
2回目以降繋ぐ時
初回接続時に連絡先が保存されるので、ホスト側が共有ボタンを押した後、連絡先一覧の名前の横の共有マークをクリックすればスムーズに招待できます

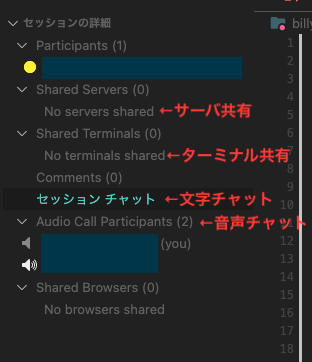
機能
チャットなどの各機能も、画面のボタンを押すだけで使用できるので簡単です

まとめ
とっても簡単に始めることができました! 弊社ではエンジニアじゃないメンバーでもスムーズに導入することができました🎉
簡単なのにこんな便利な機能、使わないなんてもったいないです!
皆さんもLiveShareを活用して、より良いプログラミングライフを送ってください👏
おまけ
ブラウザからでも参加できるみたいです!! ということはPCでシェアしてiPadで作業..なんてこともできちゃうわけですね🥳
私もどんどん活用していこうと思います
参考サイト
https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare-packmarketplace.visualstudio.com